Автор: SanchesZ
Версия Photoshop для работы: не ниже чем CS 2 (9)

В скобках приведены горячие клавиши нужных команд... если не работают, то нужно выставить Английскую раскладку клавиатуры.
Начнем:
1) Создадим новый документ произвольного размера (
Ctrl+N)
(я выбрал 1280*1024) и зальём его черным цветом ..(
Shift+BackSpace---> Black).. это для удобства.. а так можно любым, каким нравится ..


2)
Наша сетка будет состоять из множества мелких полосок... для начала
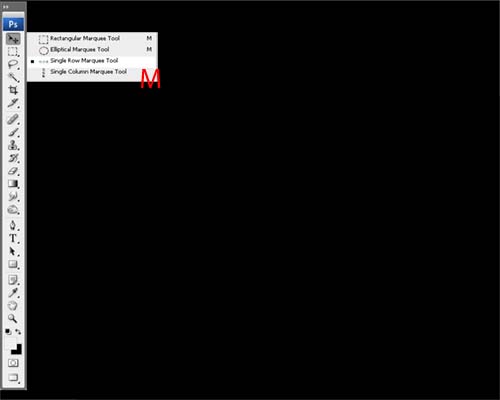
нужно создать хотя бы одну такую : для этого выберем инструмент
Single Row Marquee (Область в одну строку) 

--это создаст полоску во всю ширину документа и высотой в 1 пиксель...

3) Как показала практика, такая высота будет вызывать
искажения.. поэтому увеличим ее в 3 раза: для этого нужно
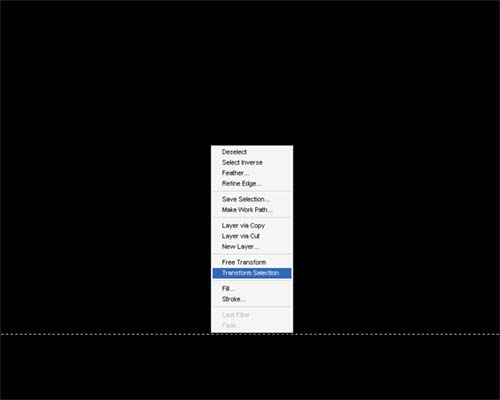
трансформировать пока еще пустую область - выбрать меню
Transform Selection (
Трансформировать выделение)
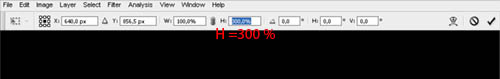
и выставим значение высоты " H " = 300 %

4) Теперь, когда с высотой все впорядке можно приступать к заливке: нужно создать новый слой
Alt+Ctrl+Shift+N и залить белым цветом (
Shift+BackSpace--white)

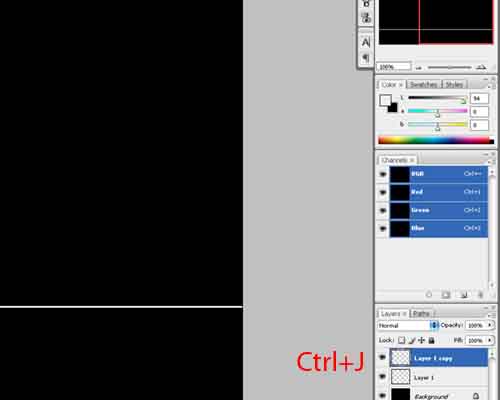
создадим копию нашей полоски (
Ctrl+J) и приступим к ее клонированию

5)
Так как каждый раз копировать и сдвигать полоску будет не очень удобно
то можно поступить следующим образом : нужно както "научить" программу
копировать с нужным нам сдвигом.. для этого сделаем так: мы создавали
две полосы (оригинал и копия) так вот, нужно выбрать копию... (та, что
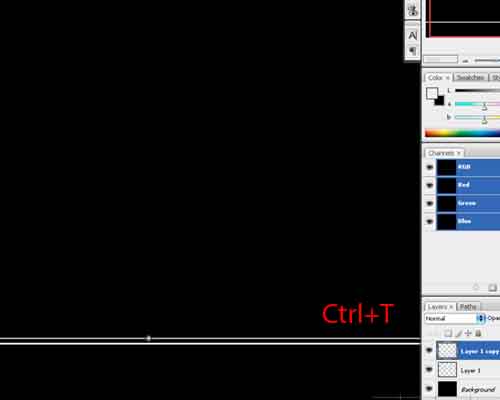
сверху) и перейти в режим трансформирования (
Ctrl+T) .. теперь передвинем полоску вверх на несколько пикселей.... (я делал это нажатием стрелки "Вверх")

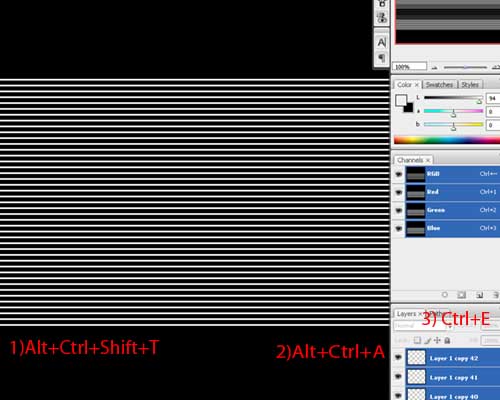
6) Все.. теперь когда программа "обучена" можно приступать к клонированию: нажать несколько раз (
Alt+Ctrl+Shift+T)
---это создаст копии слоя с заданным смещением.. так как слоев
получится много, а нам нужен всего лишь один, то их нужно как-то свести
воедино : выбрать все слои (
Ctrl+Alt+A) -- (выбрать все слои кроме "BackGround") и теперь свести (
Ctrl+E)

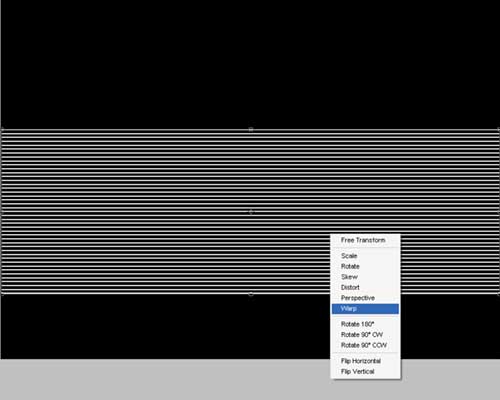
7) Ну и теперь самое интересное

переходим в
Free Transform (Свободная трансформация)и выбираем "Warp"

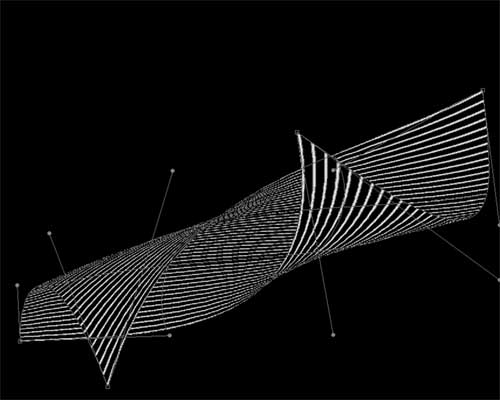
и гнем как душе угодно


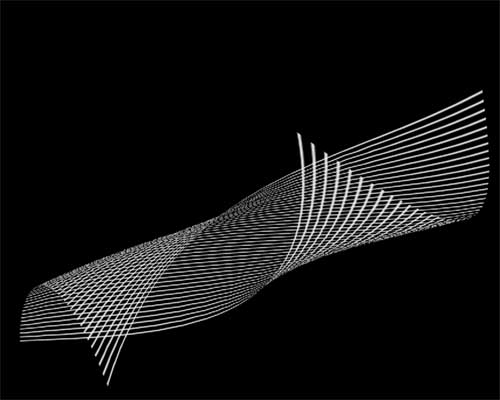
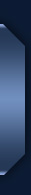
конечный результат: