В этом уроке мы узнаем, как использовать изображение как маску слоя. Эта техника позволяет создавать интересные эффекты.
Мы создадим мягкий эффект свечения.
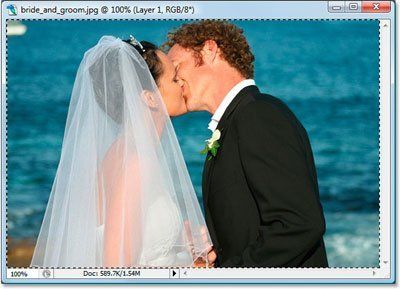
Вот наше исходное изображение:

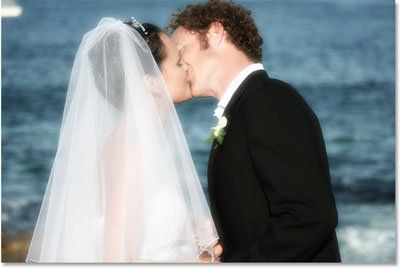
А вот то, что получится в конце:

Давайте приступим.
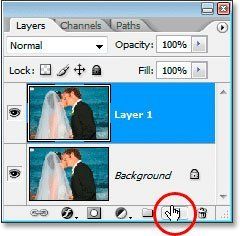
Шаг 1. Как всегда, начинаем с того, что дублируем фоновый слой. Чтобы сделать это быстро, нажимаем Ctrl+J. Назовем новый слой «Слой 1».

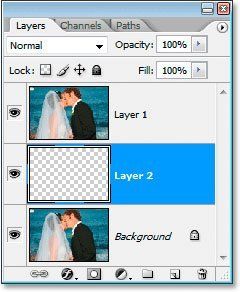
Шаг 2. Нам необходимо добавить новый пустой слой между нашим Слоем 1 и фоновым. Можно сделать это несколькими способами, но проще всего, находясь на Слое 1 и удерживая Ctrl, щелкнуть по иконке создания нового слоя в палитре слоев. Удерживая Ctrl, вы сообщаете Photoshop, что хотите создать слой ниже выбранного.

Теперь у нас есть чистый слой между фоновым и Слоем 1.

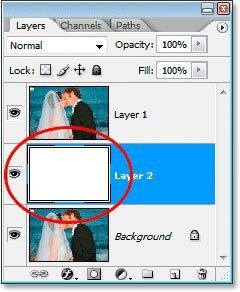
Шаг 3.Нажмите D для восстановления цветов переднего плана – черного, фонового – белого. Затем, с выбранным чистым слоем, нажимаем Ctrl+Backspace.
Эта команда заполнит чистый слой фоновым (белым) цветом. На самом
изображении ничего не изменится, т.к. белый слой находится посередине,
но в палитре слоев миниатюра чистого слоя заполнится фоновым цветом.

Шаг 4. Щелкаем на Слое 1. Мы собираемся скопировать изображение в буфер обмена. Для этого сначала нажимаем Ctrl+A, чтобы выбрать целый слой. Вы увидите блок выбора вокруг краев изображения. Затем нажимаем Ctrl+С, чтобы скопировать изображение в буфер.

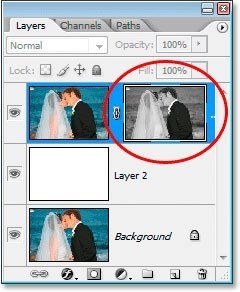
Шаг 5. С выбранным Слоем 1 щелкаем по иконке добавления маски слоя в палитре слоев.

Шаг 6. Мы собираемся вклеить скопированное изображение в маску слоя. Удерживая Alt, щелкаем по миниатюре маски слоя в палитре слоев.

Наше изображение стало белым листом, т.к. мы видим не слои, а маску
слоя. Теперь в маску слоя можно вклеивать изображение. Нажимаем Ctrl+V. У нас появится черно-белое изображение:

Изображение черно-белое потому, что мы все еще смотрим на маску
слоя. В маске слоя могу быть видны только черный, белый и серый цвета.
Это видно и на миниатюре маски слоя в палитре слоев:

Шаг 7. Если щелкнуть по миниатюре самого Слоя 1,
то мы увидим наше исходное изображение, которое «маскируется» своей
копией и белым слоем (сквозь белые участки в изображении маски слоя
«просвечивает» белый нижний слой). Выглядит это примерно так:

Инвертируем маску слоя для того, чтобы светлые области стали
темными, а темные – светлыми. Для этого щелкаем по миниатюре маски слоя
в палитре слоев (теперь клавишу Alt удерживать не обязательно) и инвертируем маску слоя. Можно использовать сокращение Ctrl+I. Теперь наше изображение должно смотреться значительно лучше:

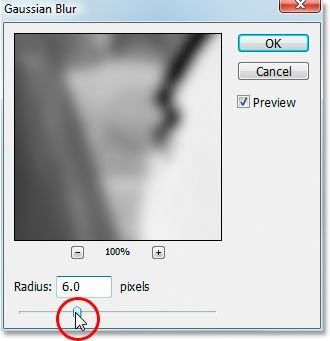
Шаг 8. Для того, чтобы добавить нашему изображению мягкий эффект свечения применим к маске слоя фильтр размытия по Гауссу. С выбранной миниатюрой маски слоя в палитре слоев проходим в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).

Перетаскивая движок значения радиуса размытия, найдите необходимую
величину размытия для вашего изображения. Для этого урока используется
изображение с низким разрешением, поэтому здесь подойдет и малый
радиус размытия (6 пикс.). Если ваше изображение имеет более высокое разрешение, то и радиус размытия должен быть больше (8 пикс. и выше). Вообще, чем больше «размытость», тем более явно виден эффект «свечения изнутри».

Шаг 9. Объедините Слой 1 с белым слоем (нажимаем Ctrl+E).

Шаг 10.Изображение выглядит слишком светлым и
«замыленным». Попробуем устранить эти недостатки. Для начала
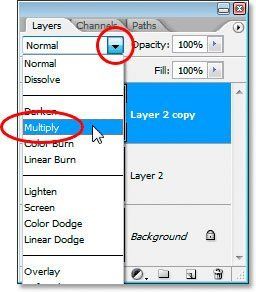
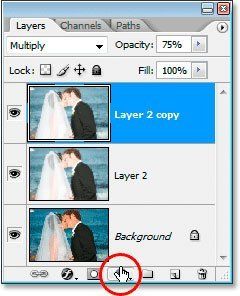
продублируем наш новый объединенный слой:

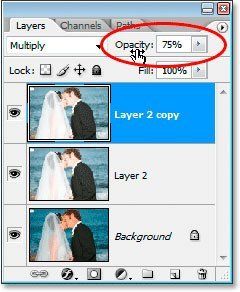
Затем, изменим режим наложения нового слоя на Умножение (Multiply).
Наше изображение стало более контрастным. Если вам покажется
изображение слишком темным, измените непрозрачность нового слоя. В
нашем примере Непрозрачность (Opacity) установлена на 75%.

Вот что у нас получилось после изменения режима наложения слоя на Умножение и установки непрозрачности слоя на 75%:

Шаг 11. Изображение смотрится хорошо, за
исключением того, что цвета выглядят немного тусклыми. Попробуем
исправить это. В палитре слоев щелкаем по иконке создания нового
корректирующего слоя:

Выбираем Цветовой тон/Насыщенность (Hue/Saturation)

В появившемся диалоговом окне Цветовой тон/Насыщенность меняем значение Насыщенности. Для нашего примера подойдет значение +25%.


Когда вы будете довольны величиной насыщенности, щелкайте ОК.
Теперь посмотрим, что же у нас получилось. Вот наше исходное изображение:

А вот – конечный результат:

Это всего лишь один пример использования изображения, как маски
слоя. Поэкспериментировав с фильтрами, которые можно приложить к маске
слоя или к изображению, изменив цвет среднего (белого) слоя, вклеивая
изображение в маску слоя перевернутым, можно найти очень много
интересных эффектов. Творческих вам успехов!
[/MORE]
Автор: Steve Patterson
Перевод: Александра Селянина
Ссылка на источник урока